- 딱히 프론트나 리액트를 자세히 알지도 좋아하지도 않는 사람의 글 입니다
S3에서 static하게 웹을 서비스하기로 했을 때 한가지 문제점이 있었다.
홈 화면과 각 항목을 눌렀을 때의 페이지를 구현하고 싶은데 static한 웹에서는 이것을 어떻게 redirect해야하나 라는 고민을 하게되었습니다.
물론 이 것을 s3안에 object 이름으로 url을 맞춰서 관리하는 방법도 있지만 뭔가 평범하게 url로 redirect하는 것 처럼 하나의 웹페이지가 가상url을 가지는 것과 같이 구현하고 싶다고 생각했습니다.
그렇게해서 찾게된 것이 "react-router-dom" 라이브러리입니다.
사용 예시 코드부터 보면 다음과 같습니다
import React from 'react';
import Home from './components/home/';
import ShowPage from './components/show'
import "./App.css"
import {
BrowserRouter as Router,
Routes,
Route,
Navigate,
} from "react-router-dom";
function App() {
return (
<>
{/* This is the alias of BrowserRouter i.e. Router */}
<Router>
<Routes>
<Route
exact
path="/"
element={<Home />}
/>
<Route
exact
path="/mix/:id"
element={<ShowPage />}
/>
<Route
path="*"
element={<Navigate to="/" />}
/>
</Routes>
</Router>
</>
);
}
export default App;
안에 를 두고 로 각 path와 element를 정의합니다.
path의 url로 들어가면 element안에있는 항목이 render되게 되며 마지막에 path="*“의 경우를 사용해 그 외의 경우에는 루트로 돌려보냅니다.
또 여기서 하나 확인할 것은 두 번째 항목에 있는 :id 항목입니다.
이 항목은 ShowPage를 render할 때 parameter로 넘어가게 되어 ShowPage 항목 내에서 다음과 같이 참조할 수 있습니다.
const { id } = useParams();
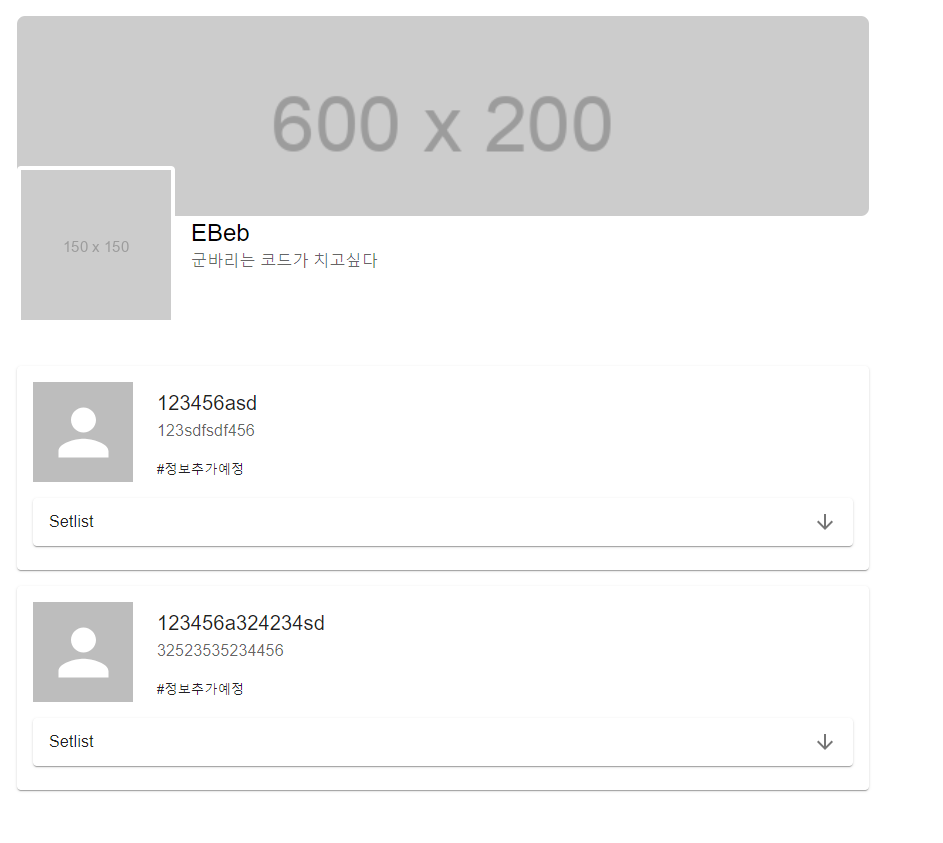
이 기능들을 사용하여 다음과 같은 사이트가 구현이 가능합니다
아래와 같은 list 페이지에서 각 항목을 클릭하면

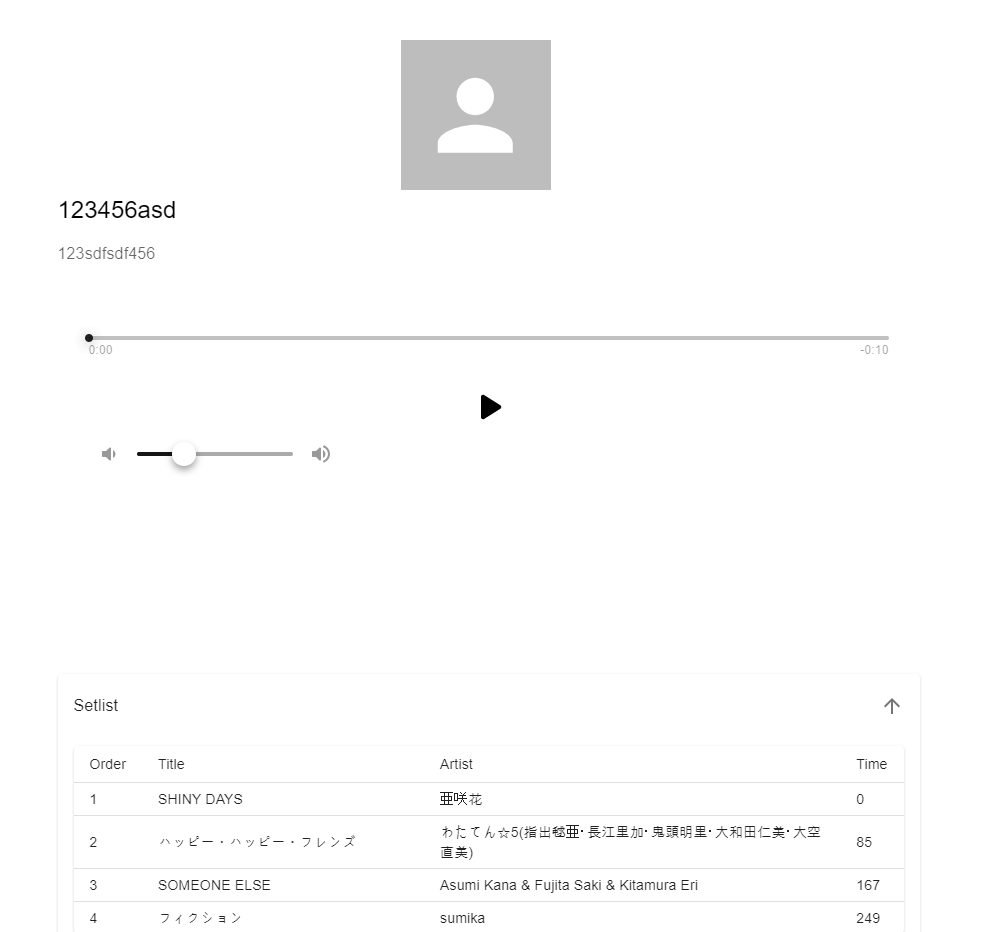
다음과 같이 새로운 페이지로 연결된 것처럼 보입니다

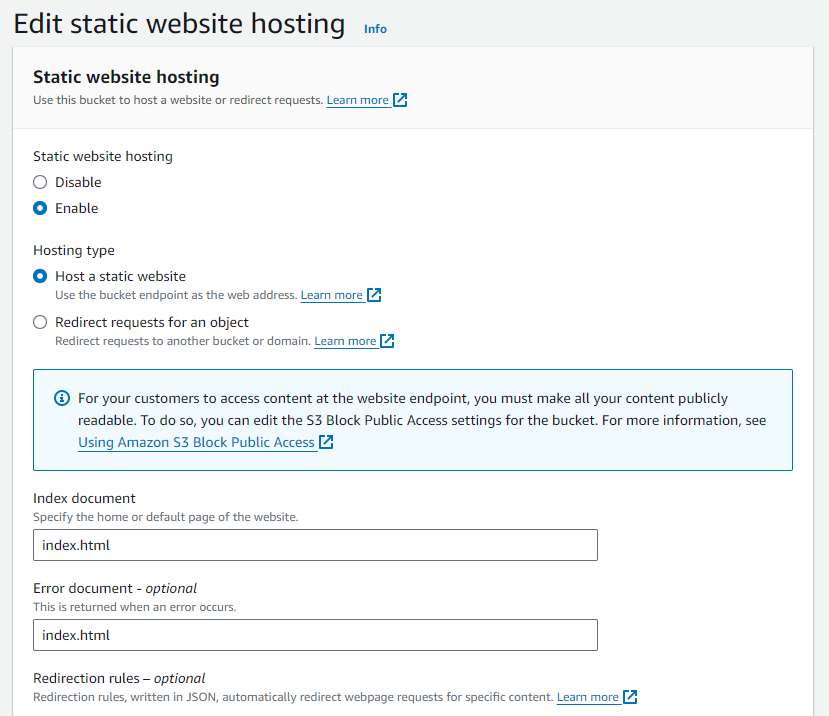
다만 s3에서 static website로 이 기능을 운영할 때는 한가지 더 해야 할 일이 있습니다.
bucket -> properties -> Static website hosting 으로 이동하여
Error document를 index.html로 연결해야합니다.
해당 변경을 하지 않으면 404 에러가 발생하게됩니다.
예를 들어 URL/mix/123456을 접속하게 되면 실제 s3 bucket안의 mix/123456파일을 찾으려고 하는데 해당 파일은 존재하지 않기 때문입니다.
이 경우에 Error document를 index.html로하는 것으로 해당 에러를 index.html이 처리하게하여 위의 Router가 작동하게 해줄 수 있습니다.